훈돌라
4.23 개인 과제 초안 만들기 본문

와이어프레임을 만들어보려고 했는데 강의 들으랴, 과제 구상하랴 머리가 터질 것 같아서 일단
제출 예시를 눈으로만 보고 코드들은 내가 직접 짜서 스크립트 없는 초안만 구현해봤다.

이제 여기서 api 데이터 넣고 css 쪽을 많이 건드려볼 생각이다.
강의를 아직 덜 들은 탓도 있겠지만 api 는 진짜 어떻게 넣는건지 감도 안 잡히는데 할 수 있을까..
당연히 할 수 있다.. 안 되는 걸 시키진 않겠지.
|
.title_btn {
text-align: center;
}
.mainbtn {
background-color: black;
color: white;
display: inline-block;
margin: 10px;
cursor: pointer;
}
|
오늘 알게 된 사실
버튼들을 중앙 정렬하려면 버튼에 display : inline-block 을 주고 - > 버튼들을 div 로 묶어서 거기에 text-align: center !
처음에 이것도 모르고 위드값 줄여서 마진도 만져보고, 저스티파이 센터도 해보고 쌩쑈를 했다.
이렇게 난 또 성장했다. 어마무시한 성장 속도다.
??? : " 꼴랑 이런걸로 성장은~ "
이라고 할 수 있겠지만 불과 몇 주 전만 해도 난 코드에 ㅋ도 모르는 놈이였다.
구글링을 최소화 하면서 코드를 짜니 확실히 도움이 많이 된다.
(고민해보고 진짜 모를 때 구글링 하는 방법을 추천한다.)
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>훈돌라</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
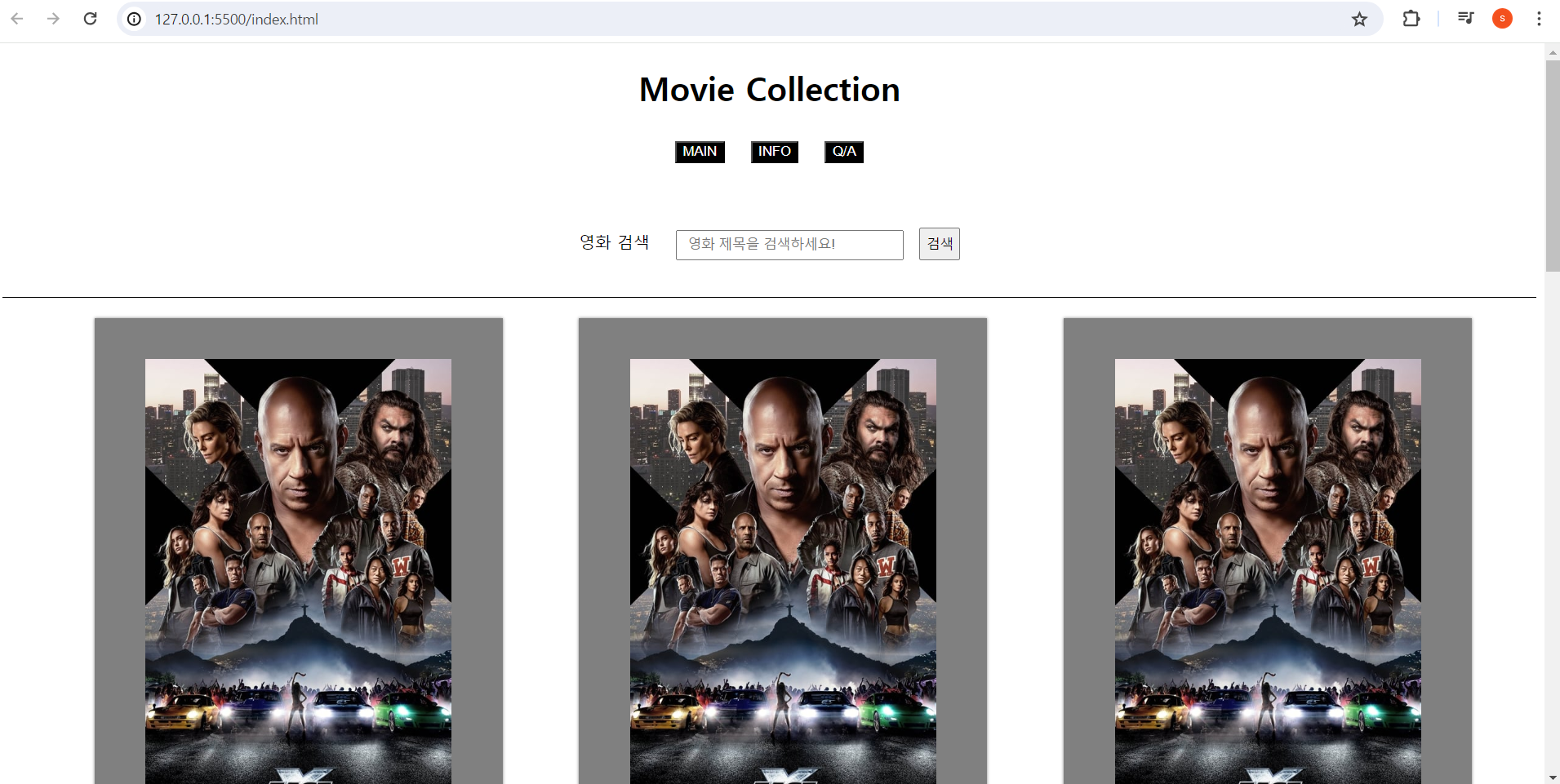
<div class="main">
<h1 style="color:black" class="title">
Movie Collection
</h1>
<div class="title_btn">
<button class="mainbtn"> MAIN </button>
<button class="mainbtn"> INFO </button>
<button class="mainbtn"> Q/A </button>
</div>
<hr width="100%" color="white" noshade />
<div class="search">
<p style="color: black"> 영화 검색 <input class="input" type="text" placeholder="영화 제목을 검색하세요!"> <button
type="submit" class="mybtn"> 검색 </button> </p>
</div>
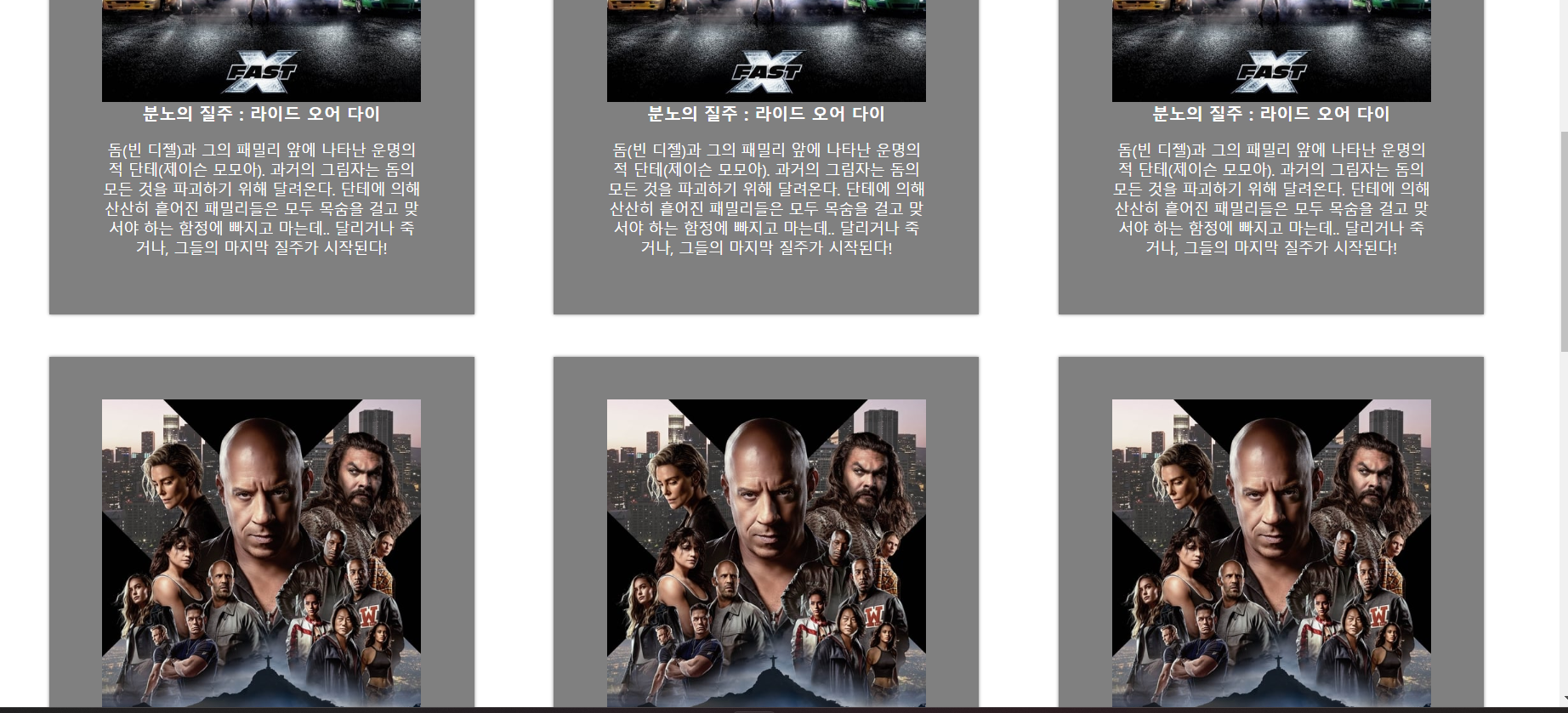
<div class="list_wrap">
<ul>
<li class="item">
<div class="image"></div>
<div class="cont">
<strong>분노의 질주 : 라이드 오어 다이</strong>
<p>돔(빈 디젤)과 그의 패밀리 앞에 나타난 운명의 적 단테(제이슨 모모아). 과거의 그림자는 돔의 모든 것을 파괴하기 위해 달려온다. 단테에 의해 산산히 흩어진
패밀리들은 모두 목숨을 걸고 맞서야 하는 함정에 빠지고 마는데.. 달리거나 죽거나, 그들의 마지막 질주가 시작된다!</p>
</div>
</li>
<li class="item">
<div class="image"></div>
<div class="cont">
<strong>분노의 질주 : 라이드 오어 다이</strong>
<p>돔(빈 디젤)과 그의 패밀리 앞에 나타난 운명의 적 단테(제이슨 모모아). 과거의 그림자는 돔의 모든 것을 파괴하기 위해 달려온다. 단테에 의해 산산히 흩어진
패밀리들은 모두 목숨을 걸고 맞서야 하는 함정에 빠지고 마는데.. 달리거나 죽거나, 그들의 마지막 질주가 시작된다!</p>
</div>
</li>
<li class="item">
<div class="image"></div>
<div class="cont">
<strong>분노의 질주 : 라이드 오어 다이</strong>
<p>돔(빈 디젤)과 그의 패밀리 앞에 나타난 운명의 적 단테(제이슨 모모아). 과거의 그림자는 돔의 모든 것을 파괴하기 위해 달려온다. 단테에 의해 산산히 흩어진
패밀리들은 모두 목숨을 걸고 맞서야 하는 함정에 빠지고 마는데.. 달리거나 죽거나, 그들의 마지막 질주가 시작된다!</p>
</div>
</li>
<li class="item">
<div class="image"></div>
<div class="cont">
<strong>분노의 질주 : 라이드 오어 다이</strong>
<p>돔(빈 디젤)과 그의 패밀리 앞에 나타난 운명의 적 단테(제이슨 모모아). 과거의 그림자는 돔의 모든 것을 파괴하기 위해 달려온다. 단테에 의해 산산히 흩어진
패밀리들은 모두 목숨을 걸고 맞서야 하는 함정에 빠지고 마는데.. 달리거나 죽거나, 그들의 마지막 질주가 시작된다!</p>
</div>
</li>
<li class="item">
<div class="image"></div>
<div class="cont">
<strong>분노의 질주 : 라이드 오어 다이</strong>
<p>돔(빈 디젤)과 그의 패밀리 앞에 나타난 운명의 적 단테(제이슨 모모아). 과거의 그림자는 돔의 모든 것을 파괴하기 위해 달려온다. 단테에 의해 산산히 흩어진
패밀리들은 모두 목숨을 걸고 맞서야 하는 함정에 빠지고 마는데.. 달리거나 죽거나, 그들의 마지막 질주가 시작된다!</p>
</div>
</li>
<li class="item">
<div class="image"></div>
<div class="cont">
<strong>분노의 질주 : 라이드 오어 다이</strong>
<p>돔(빈 디젤)과 그의 패밀리 앞에 나타난 운명의 적 단테(제이슨 모모아). 과거의 그림자는 돔의 모든 것을 파괴하기 위해 달려온다. 단테에 의해 산산히 흩어진
패밀리들은 모두 목숨을 걸고 맞서야 하는 함정에 빠지고 마는데.. 달리거나 죽거나, 그들의 마지막 질주가 시작된다!</p>
</div>
</li>
<li class="item">
<div class="image"></div>
<div class="cont">
<strong>분노의 질주 : 라이드 오어 다이</strong>
<p>돔(빈 디젤)과 그의 패밀리 앞에 나타난 운명의 적 단테(제이슨 모모아). 과거의 그림자는 돔의 모든 것을 파괴하기 위해 달려온다. 단테에 의해 산산히 흩어진
패밀리들은 모두 목숨을 걸고 맞서야 하는 함정에 빠지고 마는데.. 달리거나 죽거나, 그들의 마지막 질주가 시작된다!</p>
</div>
</li>
<li class="item">
<div class="image"></div>
<div class="cont">
<strong>분노의 질주 : 라이드 오어 다이</strong>
<p>돔(빈 디젤)과 그의 패밀리 앞에 나타난 운명의 적 단테(제이슨 모모아). 과거의 그림자는 돔의 모든 것을 파괴하기 위해 달려온다. 단테에 의해 산산히 흩어진
패밀리들은 모두 목숨을 걸고 맞서야 하는 함정에 빠지고 마는데.. 달리거나 죽거나, 그들의 마지막 질주가 시작된다!</p>
</div>
</li>
<li class="item">
<div class="image"></div>
<div class="cont">
<strong>분노의 질주 : 라이드 오어 다이</strong>
<p>돔(빈 디젤)과 그의 패밀리 앞에 나타난 운명의 적 단테(제이슨 모모아). 과거의 그림자는 돔의 모든 것을 파괴하기 위해 달려온다. 단테에 의해 산산히 흩어진
패밀리들은 모두 목숨을 걸고 맞서야 하는 함정에 빠지고 마는데.. 달리거나 죽거나, 그들의 마지막 질주가 시작된다!</p>
</div>
</li>
</ul>
</div>
</body>
</html>
|
html
|
body {
background-color: white;
}
.title {
width: 100%;
display: flex;
justify-content: center;
}
.title_btn {
text-align: center;
}
.mainbtn {
background-color: black;
color: white;
display: inline-block;
margin: 10px;
cursor: pointer;
}
.search {
width: 100%;
display: flex;
justify-content: center;
padding: 20px 0;
border-bottom: 1px solid black;
}
.input {
margin-left: 20px;
min-width: 200px;
padding: 5px 10px;
}
.mybtn {
margin-left: 10px;
padding: 5px;
}
ul, li {
list-style: none;
}
.list_wrap ul {
font-size: 0;
}
.list_wrap .item {
width: 300px;
height: 450px;
padding-left: 50px;
padding-right: 50px;
padding-top: 40px;
padding-bottom: 200px;
margin: 20px;
margin-bottom: 20px;
margin-left: 50px;
margin-right: 25px;
justify-content: center;
display: inline-block;
cursor: pointer;
box-shadow: 0px 0px 3px gray;
background-color: grey;
}
.list_wrap .item .image {
width: 100%;
height: 100%;
background-size: cover;
}
.list_wrap .item .cont {
text-align: center;
}
.list_wrap .item strong {
font-size: 16px;
color: white;
}
.list_wrap .item p {
font-size: 14px;
color: white;
}
|
css
css도 분명 더 깔끔하게 할 수 있을 것 같은데,, 점점 늘겠지 뭐.
