훈돌라
2024. 7. 26. 소셜 로그인 본문


Google 제공자 활성화
- Google Developers Console에서 새 프로젝트를 생성
- OAuth 동의 화면을 설정합니다. 애플리케이션 이름과 이메일 주소를 입력하고 저장
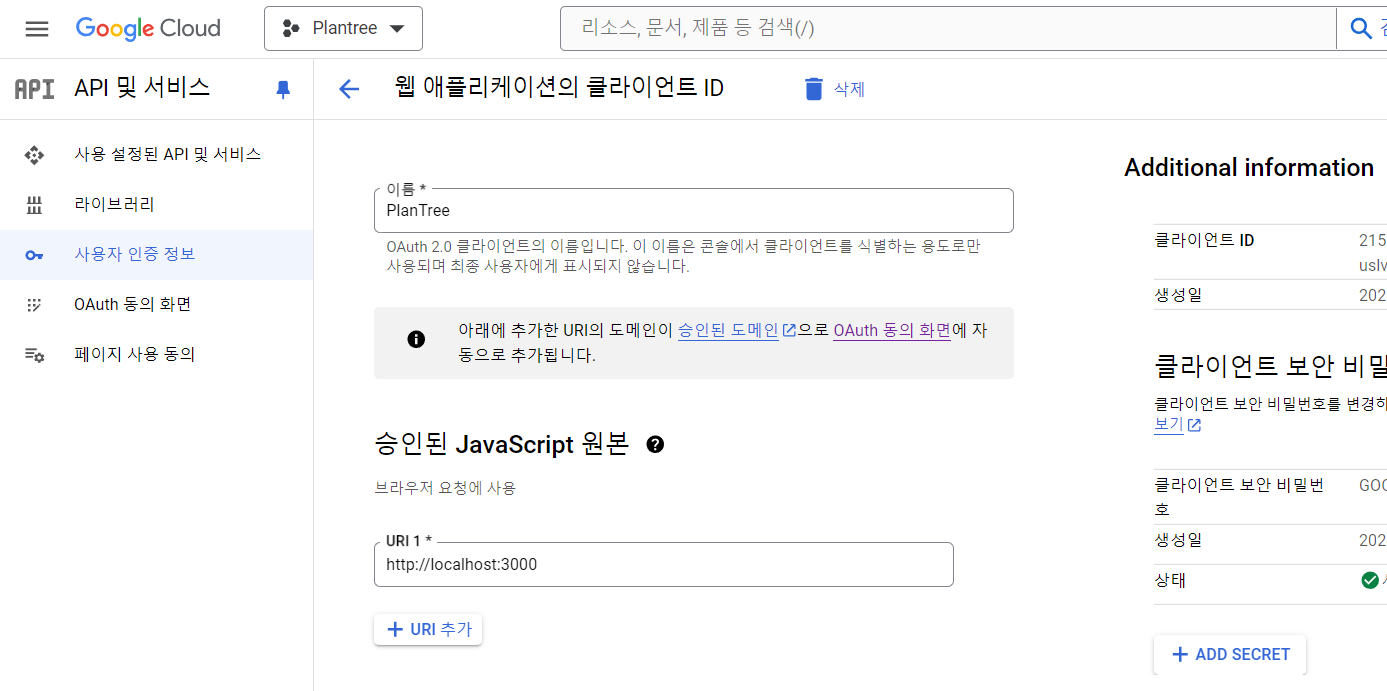
- 사용자 인증 정보 > 사용자 인증 정보 만들기 > OAuth 클라이언트 ID를 선택
- 애플리케이션 유형으로 웹 애플리케이션을 선택하고, 승인된 리디렉션 URI에 Supabase에서 제공한 URI를 추가
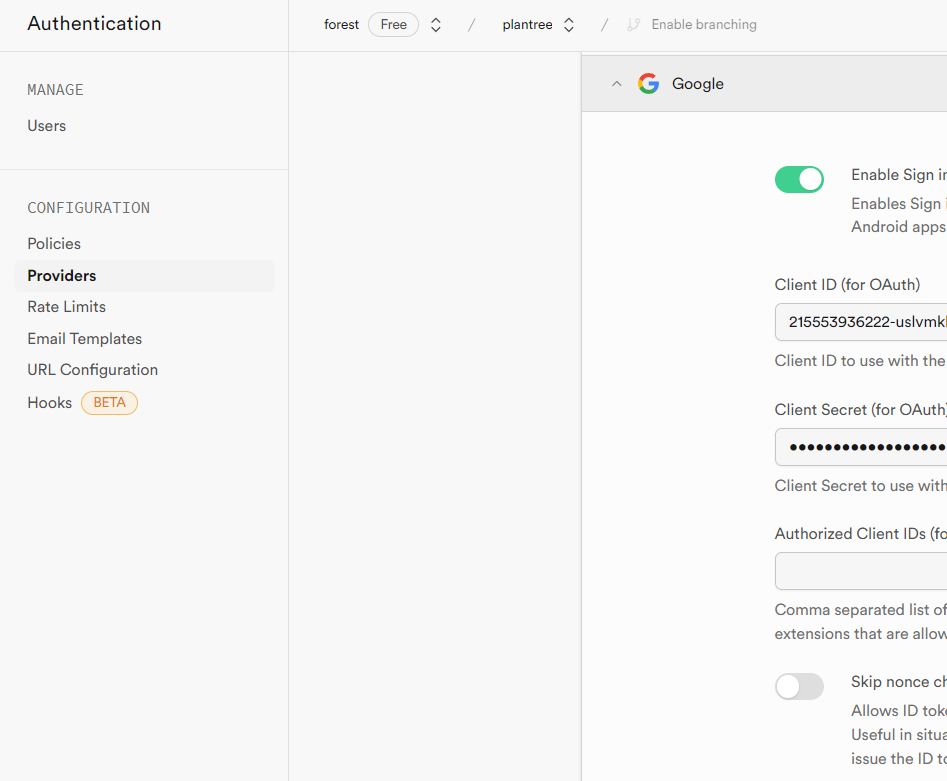
- 생성된 클라이언트 ID와 클라이언트 비밀을 복사하여 Supabase 대시보드의 Google 제공자 설정에 입력


Kakao 제공자 활성화
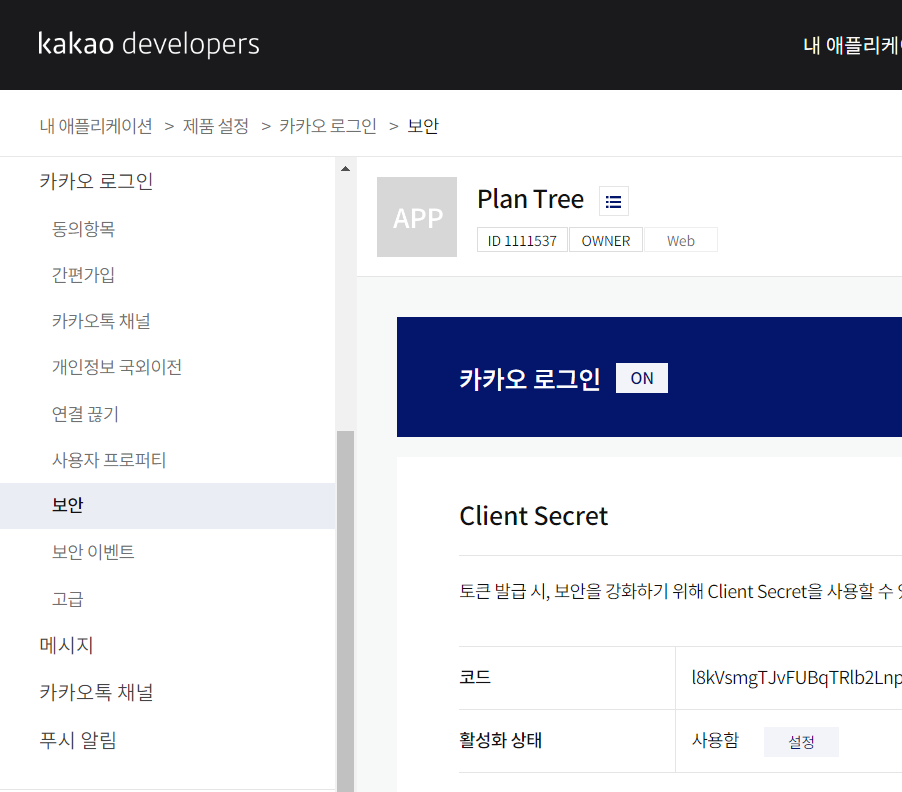
- Kakao Developers에서 새 애플리케이션을 생성합니다.
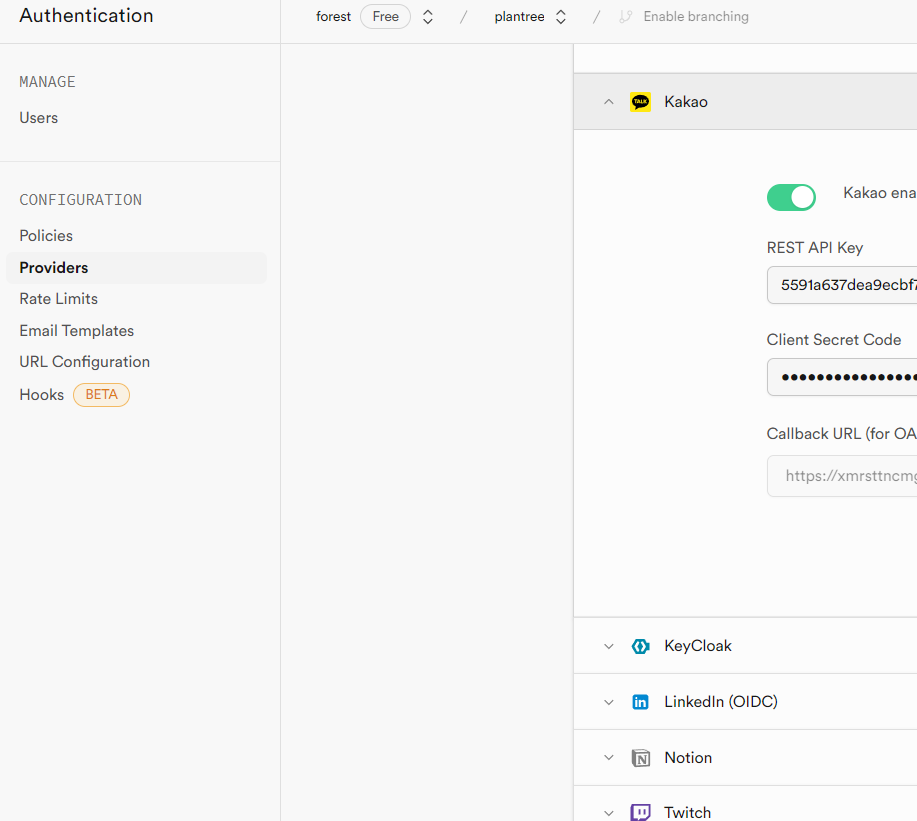
- 앱 설정 > 플랫폼 > Redirect URI에 Supabase에서 제공한 URI를 추가합니다.
- REST API 키를 복사하여 Supabase 대시보드의 Kakao 제공자 설정에 입력합니다.
import React from 'react';
import { supabase } from '../../supabase/client';
const SocialModal: React.FC<{ onClose: () => void }> = ({ onClose }) => {
const handleBackgroundClick = (e: React.MouseEvent<HTMLDivElement>) => {
if (e.target === e.currentTarget) {
onClose();
}
};
const handleKakaoLogin = async () => {
const { error } = await supabase.auth.signInWithOAuth({
provider: 'kakao',
options: {
queryParams: {
access_type: 'offline',
prompt: 'consent'
}
}
});
if (error) console.log('Kakao login error:', error.message);
};
const handleGoogleLogin = async () => {
const { error } = await supabase.auth.signInWithOAuth({
provider: 'google',
options: {
queryParams: {
access_type: 'offline',
prompt: 'consent'
}
}
});
if (error) console.log('Google login error:', error.message);
};
return (
<div
className="fixed inset-0 flex items-center justify-center bg-black bg-opacity-50 z-[999]"
onClick={handleBackgroundClick}
>
<div className="bg-white p-4 rounded w-96">
<h1 className="text-xl font-bold mb-4 text-center text-emerald-400">Welcome to PlanTree!</h1>
<h2 className="text-xl font-bold mb-4 text-center text-black">소셜 로그인</h2>
<div className="flex flex-col gap-2 mt-4">
<button className="w-full px-4 py-3 font-bold bg-yellow-300 text-black rounded" onClick={handleKakaoLogin}>
카카오톡 로그인
</button>
<button className="w-full px-4 py-3 font-bold bg-red-500 text-black rounded" onClick={handleGoogleLogin}>
구글 로그인
</button>
<button className="w-full px-4 py-3 bg-gray-500 text-white rounded" onClick={onClose}>
취소
</button>
</div>
</div>
</div>
);
};
export default SocialModal;
