훈돌라
4.18 웹페이지 계산기 구현 본문
미니 프로젝트 마무리는 팀원이자 리더인 종원님이 정리를 해주시는 바람에 순식간에 끝나버렸다.
그래도 회고록은 써야하니 내일 발표하고, 제출한 다음 올려야지!
사전 캠프 때 매니저님이 계산기 같은 걸 만들어봐도 좋을 것 같다고 한 게 생각이 나서
조금 남는 자투리 시간을 이용해 웹 계산기를 구현해보려고 한다.
(발표 준비 중이신 이준님 죄송하고 감사합니다. 하지만 공정한 승부였어요.)

팀 프로젝트를 하다보니 뭔가 자신감이 올라서 코드를 보지 않고 시작해보려고 했는데,, 부트스트랩을 가져오는것도 아닌 무에서 유를 창조하는 건 아직은 시기상조 인 것 같다!
 |
우선은 어제 이준님(팀원) 께 배운 메인 시트와 스타일 시트 구분해주기! (사소한거지만 칭찬해주고싶다 내 자신)
어제 이준님이 웹 개발자 도구 보는 법 등등 많이 알려주셨는데 내가 응용하는 모습을 보이니 칭찬을 해주셨다.
팀원에게 칭찬받고 뿌듯해하는 나에 모습,, 사실 전혀 부끄럽지 않다. 나도 나중에 알려줄 수 있는 사람이 되면 된다.
|
<form name="forms">
<input type="text" name="output">
<input type="button" class="clear" value="c">
<input type="button" class="operator" value="/">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" class="operator" value="*">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" class="operator" value="+">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" class="operator" value="-">
<input type="button" class="dot" value=".">
<input type="button" value="0">
<input type="button" class="operator result" value="=">
|
우선 form 태그를 사용하여 버튼들을 만들건데, form 태그의 네임은 forms 로 지정해준다. 왜 why = 이따 CSS 적용을 해야하기 때문에!
가장 위쪽의 입력값이 보이는 칸은 type 속성 값인 text 인 input 요소를 사용해서 작성했다.
(말 그대로 버튼을 눌렀을 때 입력값과, 계산을 했을 때 결과값이 text 로 도출되야 하니까!)
외에 나머지 칸들은 버튼을 눌렀을 때 그 버튼의 값이 text 에 도출되야 하니 type 속성이 button 인 input 요소를 작성했다.
C , /, * , +, - , = 에만 왜 클래스를 지정했냐면 걔네는 버튼이랑 색이나 크기나 다르거든!
/ , * , + , - 얘네는 색깔만 바꾸면 되는거라 다 operator 로 묶어줬다.
 |
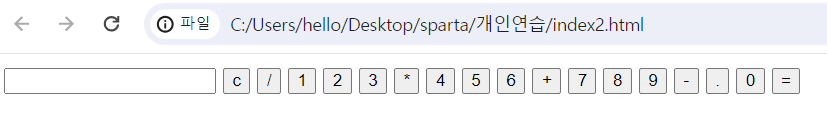
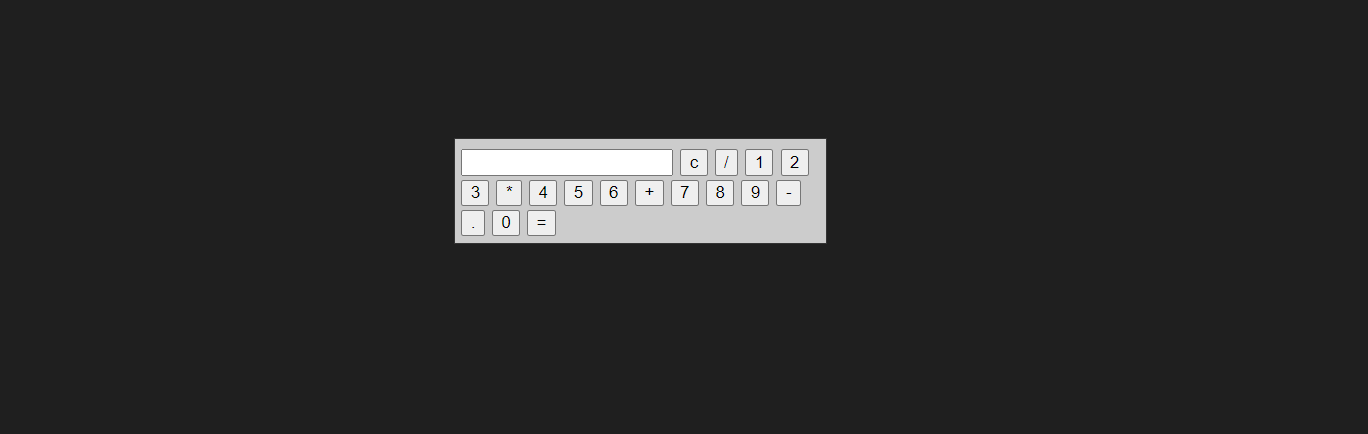
이렇게만 하고 결과물을 확인해보면 잘 나타나는걸 볼 수 있다. 이제 CSS 로!
|
body {
background-color: #1f1f1f;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
|
우선은 body 를 지정해 background-color 를 #1f1f1f 로 지정했다.
(검은색 까진 아니고 살짝 많이 어두운 회색?)
display:flex;
justify-content: center;
align-items: center;
얘네는 이제 눈 감고도 칠 수 있을 것 같다 (사실 아님)
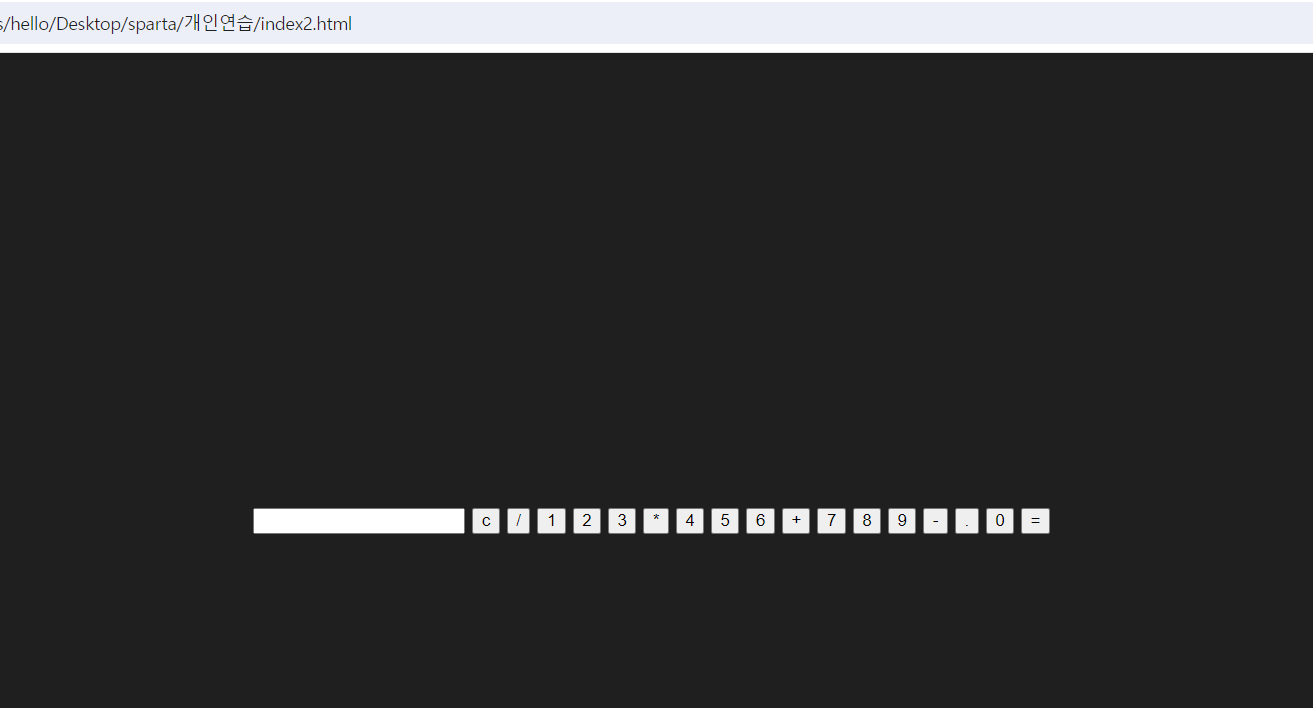
디스플레이를 이용해 왼쪽 위에 붙어있던 놈들을 화면 중앙으로 고정시켜준다.
 |
잘 고정됬네~ 그럼 이제 form 을 div clss=calculator 로 전체를 묶어준다.
|
<body>
<div class="calculator">
<form name="forms">
<input type="text" name="output">
<input type="button" class="clear" value="c">
<input type="button" class="operator" value="/">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" class="operator" value="*">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" class="operator" value="+">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" class="operator" value="-">
<input type="button" class="dot" value=".">
<input type="button" value="0">
<input type="button" class="operator result" value="=">
</form>
</div>
</body>
|
|
.calculator {
width: 287px;
border: 1px solid #333;
background-color: #ccc;
padding: 5px;
}
|
계산기 크기는 피그마로 버튼들 px 값을 다 계산하셔서 모든 버튼들의 크기를 더한 287px 로 설정했다고 하셨다.
와이어프레임의 중요성을 다시 한 번 느끼게 됬달까..
 |
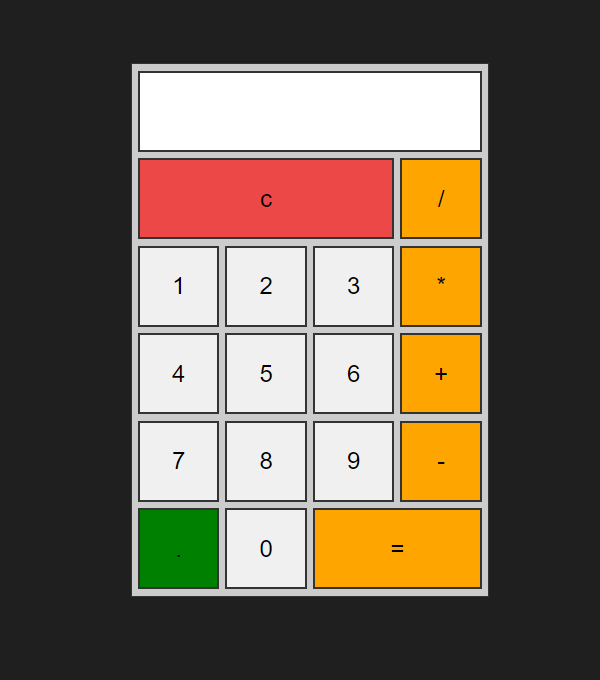
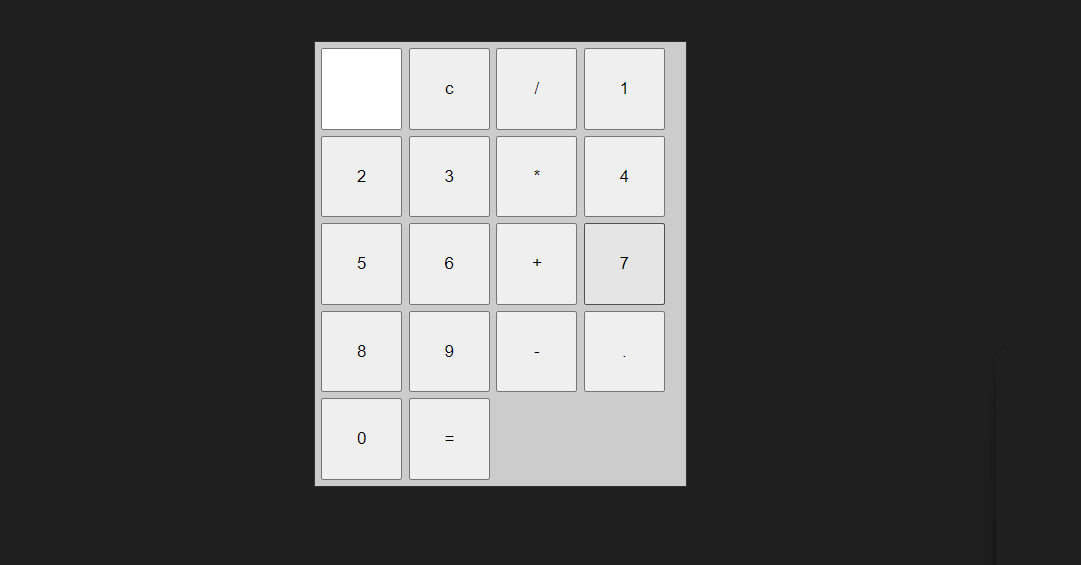
점점 형태를 갖춰가고 있다.
|
.calculator form{
display: grid;
grid-template-columns: repeat(4, 65px);
grid-auto-rows: 65px;
grid-gap: 5px;
}
|
calculator 밑에 form 이라는 태그에 그리드 컨테이너를 만들었다.
그리고 grid-template-columns 로 열을 지정해주는데 4열짜리고 버튼이 가로 세로 65px 에 정사각형이였으니 셀의 너비도 65px
정사각형이니 행의 높이도 65px
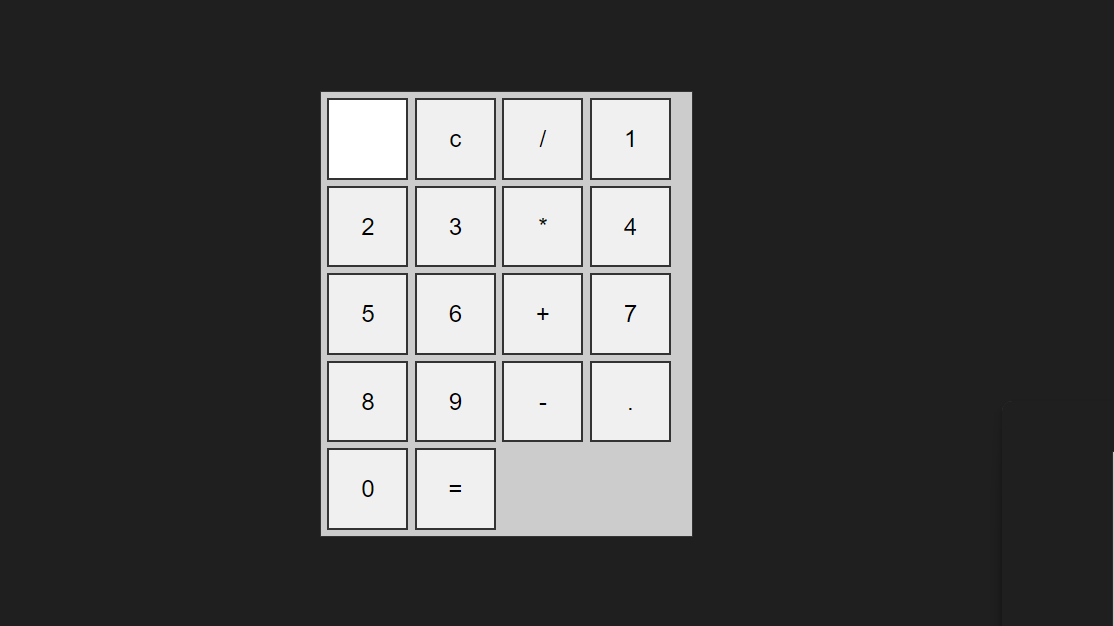
 |
잘 되고 있다. 아 그리고 여기서 vs code 자체 기능에 Go Live 라는 기능이 있는데 (이것도 어제 이준님이 알려주심)
이걸 설치하고 vs code 오른쪽 하단의 Go Live 버튼을 누르면 페이지 새로고침을 하지 않아도 자동으로 반영된다.
나는 응애라 작은 거 하나 고치더라도 잘 구현이 되고 있는 지 확인하고 넘어가야 하니까,, 이건 아주 유용한 기능이다.
|
.calculator form input{
border: 2px solid #333;
cursor: pointer;
font-size: 19px;
}
.calculator form input:hover{
box-shadow: 1px 1px 2px #333;
}
|
폼 태그 밑의 인풋의 테두리를 검정색으로 바꿔줬다.
cursor: pointer; 를 이용해 버튼 위에 마우스를 댔을 시 손가락 모양으로 변하게
그리고 버튼에 마우스를 올렸을 시 버튼에 음영이 표시되게 하기 위해서 box-shadow 를 사용했고, 인풋 버튼에 마우스를 올렸을 때 적용이 되야하기 때문에 hover 라는 속성을 사용했다.
 |
마우스 포인터도 보여주고 싶은데 노트북 자체 캡쳐 도구라,, 마우스는 인식을 못하나보다. 아쉽네..
|
.calculator form .clear{
background-color: #ed4848;
}
.calculator form .operator{
background-color: orange;
}
.calculator form .dot{
background-color: green;
}
.calculator form input[type='text']{
grid-column: span 4;
text-align: right;
padding: 0 10px;
}
.calculator form .clear{
grid-column: span 3;
}
.calculator form .result{
grid-column: span 2;
}
|
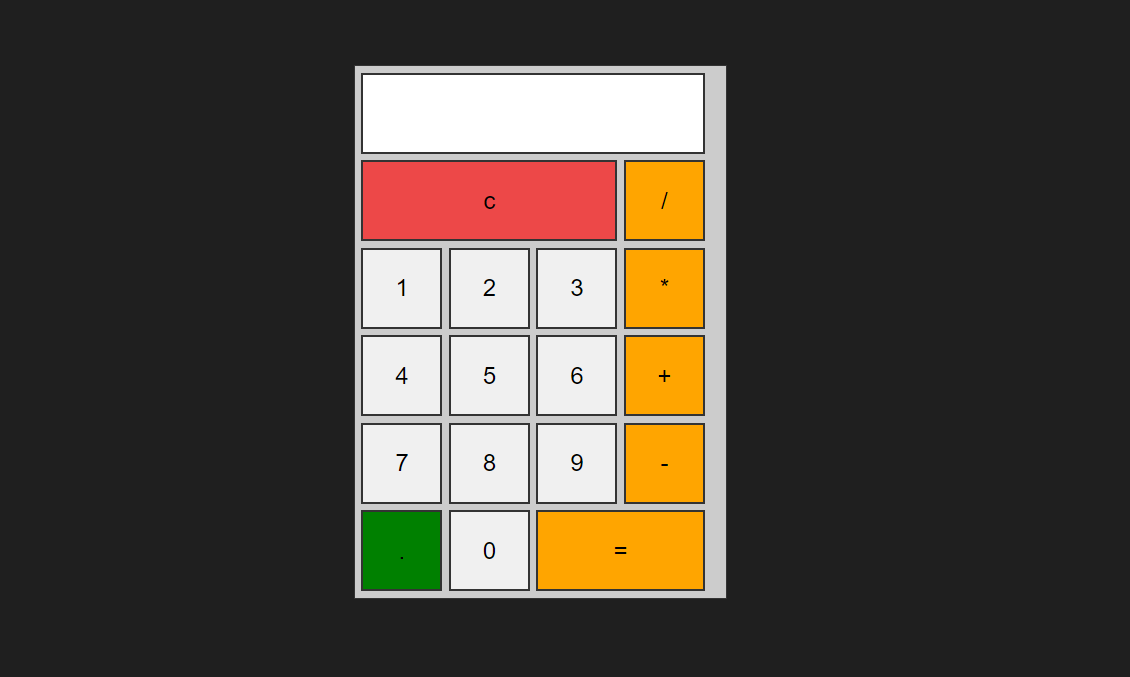
숫자 버튼들과 크기, 색상이 달랐던 버튼들에 색상을 지정해주고
아까 위에 grid-template-columns 으로 65px 정사각형으로 열을 지정해줬기 때문에
가장 긴 input text 칸은 span 4 를 차지하게 입력했고
C 와 = 또한 각 3, 2 의 값을 주었다.
text input 에 버튼을 입력했을 때 text 가 오른쪽부터 출력되고, 살짝 여백을 남기게 끔 text-align 을 right 로 하고
padding 값을 0 10 px 로 주었다.
 |
CSS 완성! 엄청 간단해 보이는데 클론 코딩이라 할 수 있었지 그냥 하라고 했으면 백프로 못했을거다.,,,
뭐 어때 난 아직 응애인데.. 이제 내걸로 만들면 된다.
이제 마지막으로 자바 스크립트를 추가하면 끝.
|
<body>
<div class="calculator">
<form name="forms">
<input type="text" name="output" readonly>
<input type="button" class="clear" value="c" onclick="document.forms.output.value=''">
<input type="button" class="operator" value="/" onclick="document.forms.output.value+='/'">
<input type="button" value="1" onclick="document.forms.output.value+='1'">
<input type="button" value="2" onclick="document.forms.output.value+='2'">
<input type="button" value="3" onclick="document.forms.output.value+='3'">
<input type="button" class="operator" value="*" onclick="document.forms.output.value+='*'">
<input type="button" value="4" onclick="document.forms.output.value+='4'">
<input type="button" value="5" onclick="document.forms.output.value+='5'">
<input type="button" value="6" onclick="document.forms.output.value+='6'">
<input type="button" class="operator" value="+" onclick="document.forms.output.value+='+'">
<input type="button" value="7" onclick="document.forms.output.value+='7'">
<input type="button" value="8" onclick="document.forms.output.value+='8'">
<input type="button" value="9" onclick="document.forms.output.value+='9'">
<input type="button" class="operator" value="-" onclick="document.forms.output.value+='-'">
<input type="button" class="dot" value="." onclick="document.forms.output.value+='.'">
<input type="button" value="0" onclick="document.forms.output.value+='0'">
<input type="button" class="operator result" value="=" onclick="document.forms.output.value=eval(document.forms.output.value)">
</form>
</div>
</body>
|
input text 에 클릭을 하고 텍스트를 입력하면 입력할 수 없게 readonly 속성값을 추가
onclick 속성을 이용해서 각 버튼이 작동할 수 있게 지정해줬다.
근데 여기서
라고 해버리면 1을 한 번 밖에 칠 수 없어서 복합 연산자를 사용해야 한다.
이런 식으로 = 앞에 + 를 붙여 += 라는 복합 대입 연산자를 사용해주면 1을 여러번 입력할 수 있다.
C 인 clear 에는 value " " 를 이런 식으로 공백으로 남겨둬서 output 의 값이 초기화 될 수 있게 설정했다.
<input type="button" class="operator result" value="=" onclick="document.forms.output.value=eval(document.forms.output.value)">
마지막으로 결과를 도출해주는 = 버튼에는 eval 이라는 함수를 사용했다
도큐멘트 폼스 밑에 잇는 아웃풋의 벨류를 실제 수식처럼 계산이 되게 해주는 메소드라고 하는데
벨류들을 실제 수식처럼 계산이 되게 하고 그 값을 다시 한 번 아웃풋에 할당하게 되면
 |
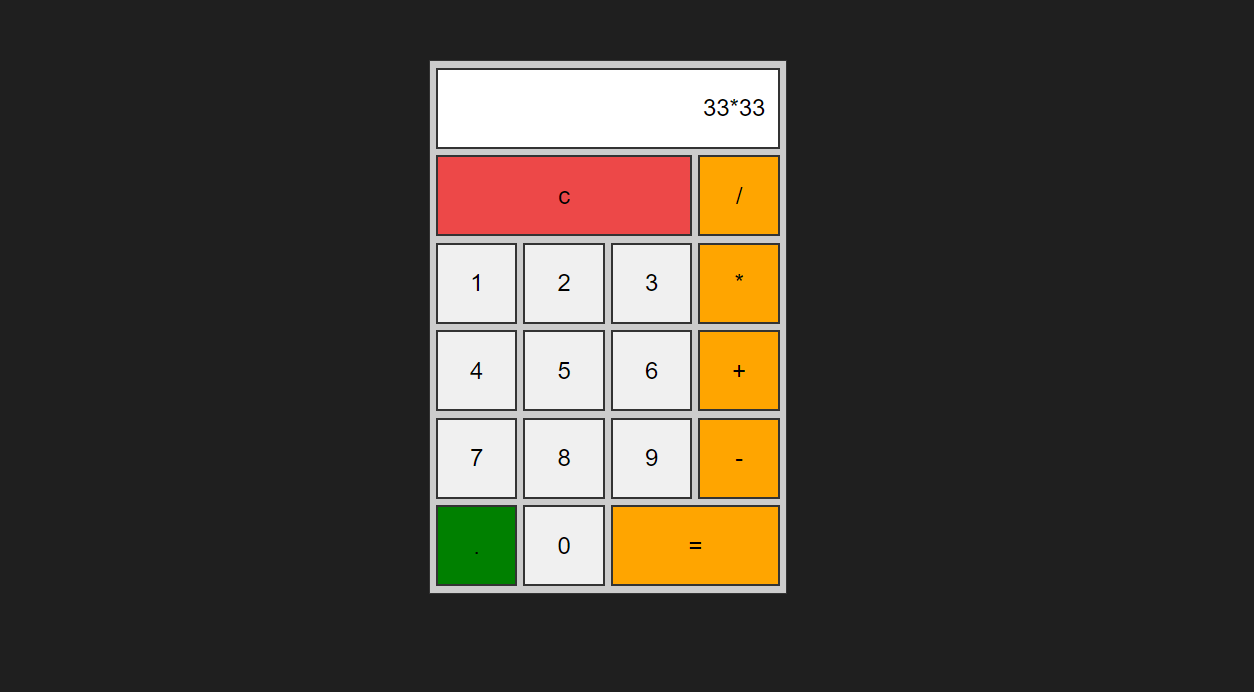
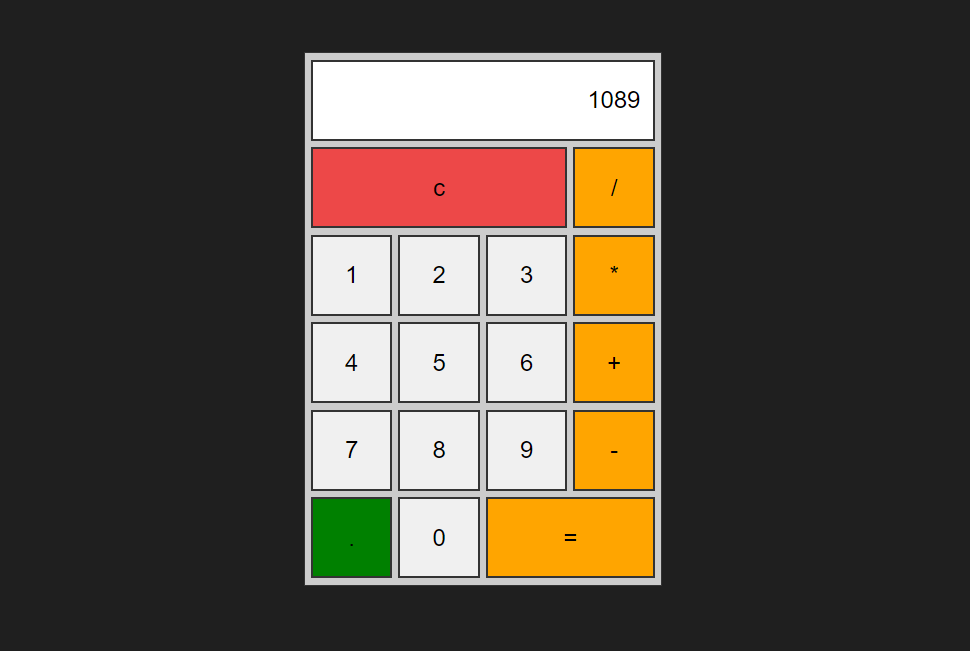
 |
계산기처럼 잘 작동하게 된다.
TIL 을 쓰면서 문득 생각이 든건데 백스페이스를 구현해보는건 어떨까 하는 생각이 들어서 한 번 해보려고 한다.
CSS 쪽은 뭔가 알 것 같으면서 뭔가 아리까리 한 것 같기도 하고, 여러번 해보는 수 밖에 없을 것 같다.
당연히 자바스크립트는 완전 무지하다.. 나 이대로 괜찮은걸까.. 당연히 괜찮다. 열심히 공부하면 됨.
grid 를 좀 집중적으로 파보자.
아직 코딩 지식이 적은 나 같은 사람들은 클론 코딩으로 일단 JS, CSS, HTML 에 익숙해지는것도 괜찮은 방법인 것 같다.
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>계산기</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="calculator">
<form name="forms">
<input type="text" name="output" readonly>
<input type="button" class="clear" value="c" onclick="document.forms.output.value=''">
<input type="button" class="operator" value="/" onclick="document.forms.output.value+='/'">
<input type="button" value="1" onclick="document.forms.output.value+='1'">
<input type="button" value="2" onclick="document.forms.output.value+='2'">
<input type="button" value="3" onclick="document.forms.output.value+='3'">
<input type="button" class="operator" value="*" onclick="document.forms.output.value+='*'">
<input type="button" value="4" onclick="document.forms.output.value+='4'">
<input type="button" value="5" onclick="document.forms.output.value+='5'">
<input type="button" value="6" onclick="document.forms.output.value+='6'">
<input type="button" class="operator" value="+" onclick="document.forms.output.value+='+'">
<input type="button" value="7" onclick="document.forms.output.value+='7'">
<input type="button" value="8" onclick="document.forms.output.value+='8'">
<input type="button" value="9" onclick="document.forms.output.value+='9'">
<input type="button" class="operator" value="-" onclick="document.forms.output.value+='-'">
<input type="button" class="dot" value="." onclick="document.forms.output.value+='.'">
<input type="button" value="0" onclick="document.forms.output.value+='0'">
<input type="button" class="operator result" value="=" onclick="document.forms.output.value=eval(document.forms.output.value)">
</form>
</div>
</body>
</html>
|
|
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #1f1f1f;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.calculator {
width: 287px;
border: 1px solid #333;
background-color: #ccc;
padding: 5px;
}
.calculator form{
display: grid;
grid-template-columns: repeat(4, 65px);
grid-auto-rows: 65px;
grid-gap: 5px;
}
.calculator form input{
border: 2px solid #333;
cursor: pointer;
font-size: 19px;
}
.calculator form input:hover{
box-shadow: 1px 1px 2px #333;
}
.calculator form .clear{
background-color: #ed4848;
}
.calculator form .operator{
background-color: orange;
}
.calculator form .dot{
background-color: green;
}
.calculator form input[type='text']{
grid-column: span 4;
text-align: right;
padding: 0 10px;
}
.calculator form .clear{
grid-column: span 3;
}
.calculator form .result{
grid-column: span 2;
}
|
