훈돌라
4.17 팀 프로젝트 첫 번째 회고록 본문
첫 회고록이라 많이 어설플 예정이지만 일단 해보는게 중요하니,, 나중에 보면 귀여울듯
(들어가야 할 내용 : 오늘 한 일, 내일 할 일, 오늘 배운 것 등 )

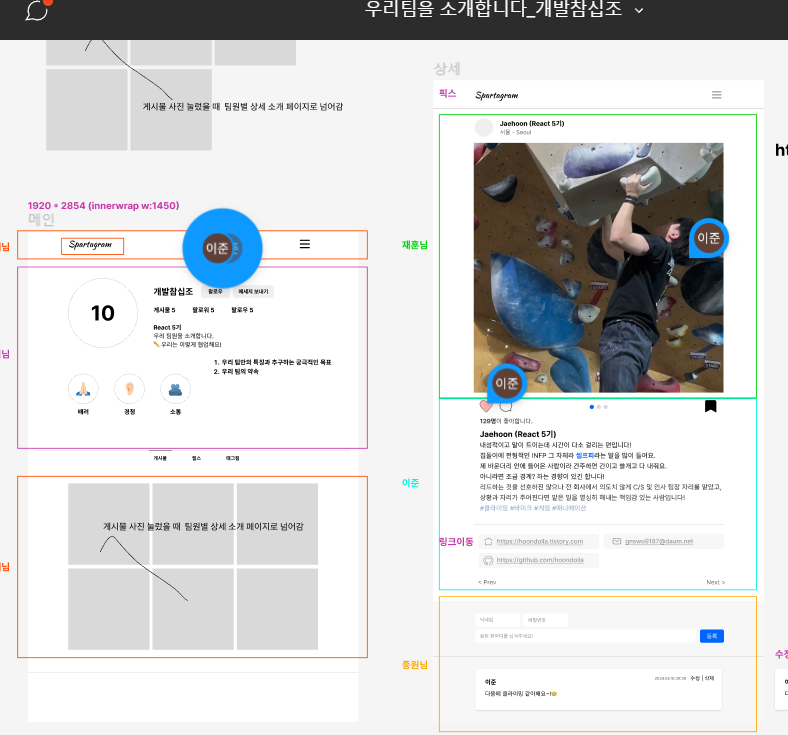
본 캠프 시작하고 첫 번쨰 미니 프로젝트의 피그마. 주제는 우리 팀을 소개는 웹 페이지 구현이다.

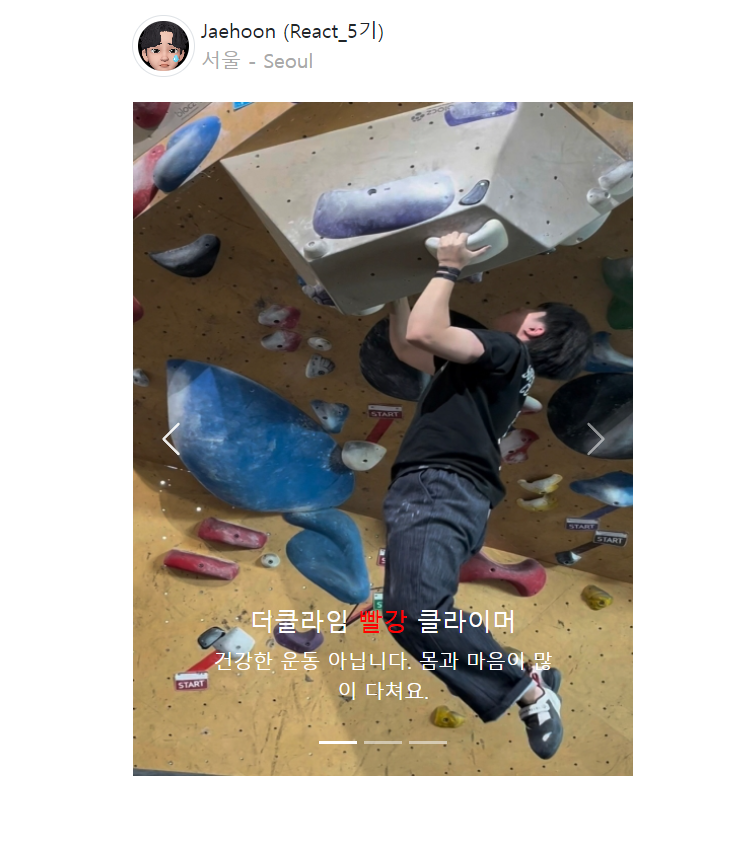
이 중에서도 내가 맡은 부분, 사진 위 프로필 네임과 슬라이드 사진 구현하기.
개발에 대해 하나도 몰랐고,, 사전 강의를 조금 듣고 이제서야 코드에 익숙해진 줄 알았는데 막상 시작하려고 하니 머리가 하얘졌다..

근데 또 어찌저찌 해보니 되더라,, 사진도 잘 넘어간다! 처음엔 이미지 슬라이드로 구글링을 시작했었는데, 다행히도 부트스트랩에 #캐러셀 이라는게 있었다.
확실히 초반엔 구글링만 잘해도 내가 손 쓸 일이 (?) 적다는걸 다시 한 번 느꼈다.
캐러셀 코드 스니펫을 가져와서 <style> 로 크기만 살짝 수정해줬다.
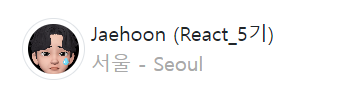
여기서 내가 직접 코드를 짠 건 최상단의 프로필 사진과 이름 구현하기.

이게,, Jaehoon (React_5기) 와 서울 - Seoul 이 딱 붙었으면 좋겠는데
display : flex 와 flex-direction: low, column 을 몰랐던 나,, 김재훈 (문과) 는 행간에 집착하게 되었다.
<p> 태그를 이용해 사진과 Jaehoon (React_5기) 를 묶는 데 까진 성공했는데 서울 - Seoul 이 Jaehoon 밑에 안 붙어서
아! 행간을 줄이면 되지 않을까? 하고 구글에 " html 행간 줄이기 " 를 검색하고 적용시켰다.....
의미없는 0 px ~ 1% ~ 0 같은 값들을 계속 적용해보다 도저히 안 될 것 같아서 전공자인 팀원분께 자문을 요청했다..
" 이미지랑 텍스트를 <p> 태그로 묶지 마시고 텍스트는 <span> 태그로 따로 묶어주시고 display: flex 하시면 될거에요. "
아.. 행간이 아니라 정렬이구나.. 이렇게 나는 한 층 성장했다..
|
<div class="profile">
class="img-thumbnail" alt="...">
<div class="name">
<span>Jaehoon (React_5기)</span>
<span style="color: darkgray;" style="font-size: small;">서울 - Seoul</span>
|
|
.profile {
display: flex;
flex-direction: row;
justify-content: center;
margin-right: 200px;
margin-top: 30px;
|
|
.name {
display: flex;
flex-direction: column;
margin-left: 5px;
}
|
완성된 코드
텍스트끼리 묶은 name 클래스에는 column 값을 줘서 세로로 정렬
이미지와 텍스트를 묶은 profile 클래스에는 row 값을 줘서 정방향 정렬
별 거 아닌데 뿌듯하긴 했다. 그래도 뭐 하나 성공시킨거니까! 앞으로도 모르면 물어보자! 안 까먹으면 된다!
구글링만 잘하면 될 것 같은데 애초에 아는 게 적으니 구글링도 쉽지 않네,,
원래 엊그제, 어제 썼어야 했는데 어떻게 쓰지,, 하다가 프로젝트 시작 3일차에 쓰고있는 글.
밥 먹는 시간 빼면 10시간 공부를 하는데 하루는 와이어프레임 만들고, 어제는 저 코드 짜는거에 시간을 거의 할애한게
좀 아깝긴 하다. 근데 어쩔래 너 처음이잖아 아무것도 모르잖아.
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상세페이지</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<style>
.photo {
width: 400px;
margin: 20px auto 30px auto;
}
.img-thumbnail {
width: 50px;
height: 50px;
border-radius: 50%;
object-fit: cover;
}
.name {
display: flex;
flex-direction: column;
margin-left: 5px;
}
.profile {
display: flex;
flex-direction: row;
justify-content: center;
margin-right: 200px;
margin-top: 30px;
}
</style>
<body>
<div class="profile">
class="img-thumbnail" alt="...">
<div class="name">
<span>Jaehoon (React_5기)</span>
<span style="color: darkgray;" style="font-size: small;">서울 - Seoul</span>
</div>
</div>
<div class="photo">
<div id="carouselExampleCaptions" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active"
aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1"
aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2"
aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>더클라임 <span style="color:red">빨강</span> 클라이머</h5>
<p>건강한 운동 아닙니다. 몸과 마음이 많이 다쳐요.</p>
</div>
</div>
<div class="carousel-item">
class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>첫 바이크</h5>
<p>스티드600, 저보다 나이가 많은 바이크였어요!</p>
</div>
</div>
<div class="carousel-item">
class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>현재 타고있는 바이크</h5>
<p>아퀼라125, 할리로 기변하기 위해 잠시 타는 중!</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions"
data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions"
data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>
|
첫 회고록을 대충 내 맘대로 작성하다 보니 다음 회고록은 어떻게 써야할지 감이 좀 잡히는 것 같다.
알게된것들 : (CSS) display: flex, flex-direction 으로 정렬하는 법. margin 값에 대해 좀 감이 잡히기 시작함.
안되는것들 : 팀원분 레포지에 git add 가 안 된다. 왜지? 전공자 팀원분도 모르시는 것 같다. 근데 테스트 해보니 내 레포지에는 잘 됨! 오늘 알아보자.
해야할것 : 어제 잠깐 다른 팀원분 레포지에서 git clone 으로 가져와서 내 코드랑 합쳐봤는데 뭐가 좀 잘 안 됬다. 내 코드가 구현이 안 되거나, 팀원분 코드가 구현이 안 되거나.. 이것도 한 번 자문을 구해보자.
부트스트랩은 참 좋다.
