훈돌라
2024. 5. 9. 두 번째 팀 과제 (제출 전 사건발생) 본문

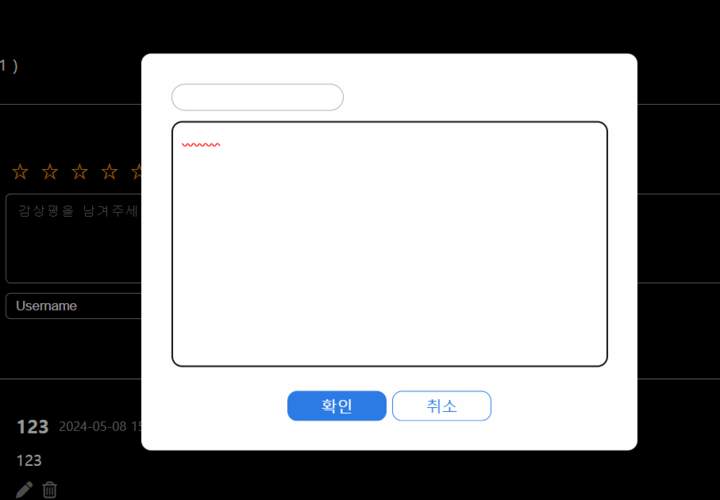
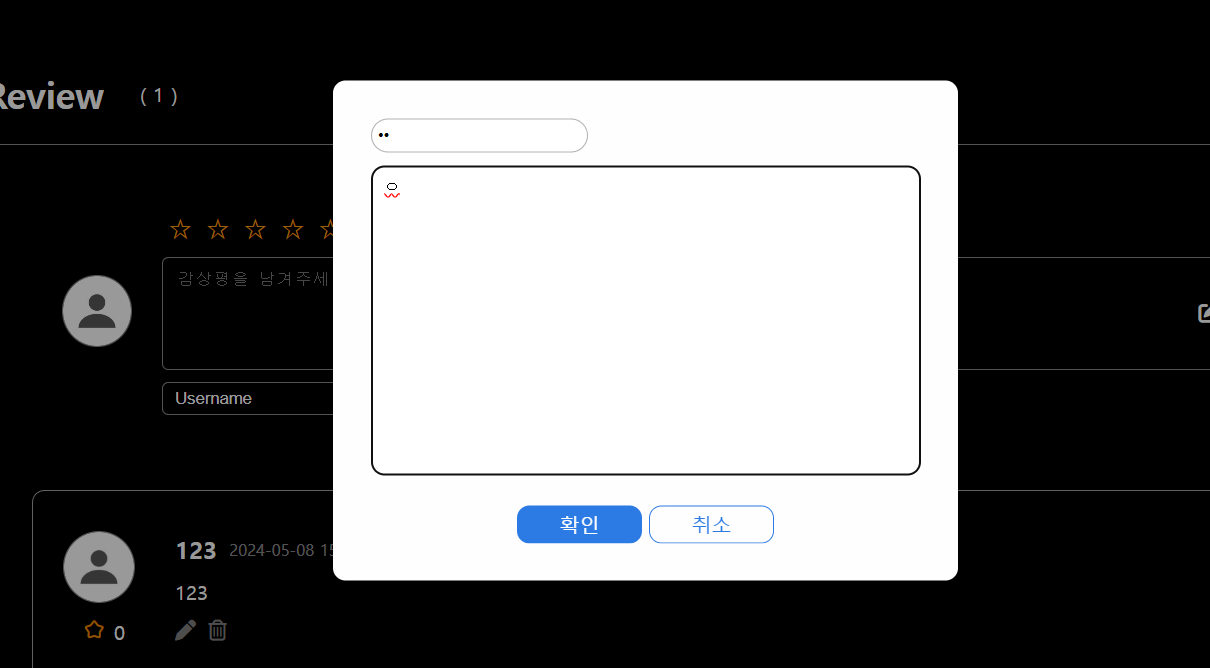
다크모드에서 댓글 수정하기 버튼을 누르면 인풋 창 안의 커서와 텍스트가 보이지 않는다.
드래그 해보니 텍스트가 보이고, 확인을 눌렀을 때 수정은 되는걸로 보아 css 에 문제가 있는 것 같음.
확인해보니, A 팀원분이 만든 다크모드 코드에 B 팀원분이 수정을 했는데
B 팀원분이 " #commentInput, #passwordInput 컬러 부분 제가 어제 컬러 color: var(--rvInput-tc); 로 수정해서 그런 것 같아요"
라고 하셨고, css 에 dark 일 땐 하얀색이고, dark 가 아닐 땐 값이 안 정해져 있어서 적용이 안 된 것 같다.
:root {
--header-bg: black;
--header-ft: white;
--body-bg: white;
--body-ft: black;
--detail-ft-gray: rgb(199, 199, 199);
/* switch, scroll */
--btn-bg: white;
--btn-color: black;
--scroll-bg: black;
--scroll-ft: white;
--switch-btn: rgb(0, 0, 0);
--scroll-btn: black;
--scroll-arrow: white;
/* 리뷰 */
--rvtitoe-ft: black;
--rvboreder-bottom: rgba(0, 0, 0, 0.3);
--rvborder: rgba(0, 0, 0, 0.3);
--rvInput-bg: white;
--rvInput-ft: black;
--rvCmt-bg: #f7f7f7;
--rvCmt-ft: black;
--rvInputFocus: #2c7be4;
/* 리뷰 */
--mdConfirm: #2c7be4;
}
:root.dark {
--header-bg: #000000;
--border-bt: 1px solid rgba(255, 255, 255, 0.522);
--header-ft: rgb(234, 234, 234);
--body-bg: rgba(0, 0, 0);
--body-ft: rgb(234, 234, 234);
--detail-ft-gray: rgb(199, 199, 199);
--border-btn: 1px solid rgb(177, 177, 177);
/* switch, scroll */
--btn-bg: rgb(53, 53, 53);
--btn-color: rgb(255, 255, 255);
--scroll-bg: white;
--scroll-ft: black;
--switch-btn: rgb(255, 255, 255);
--scroll-btn: white;
--scroll-arrow: black;
/* 리뷰 */
--rvtitoe-ft: white;
--rvboreder-bottom: rgba(237, 237, 237, 0.58);
--rvborder: rgba(237, 237, 237, 0.58);
--rvInput-bg: rgba(0, 0, 0, 0.507);
--rvInput-ft: white;
--rvCmt-bg: rgb(0, 0, 0);
--rvCmt-ft: white;
--rvInput-tc: white;
--rvbtn-color: white;
--rvfont-color: white;
--rvCmt-border: 1px solid rgba(255, 255, 255, 0.635);
--rvedit-color: rgb(129, 129, 129);
--rvrate-color: white;
}
수정 전
/* dark mode style */
:root {
--header-bg: black;
--header-ft: white;
--body-bg: white;
--body-ft: black;
--detail-ft-gray: rgb(199, 199, 199);
/* switch, scroll */
--btn-bg: white;
--btn-color: black;
--scroll-bg: black;
--scroll-ft: white;
--switch-btn: rgb(0, 0, 0);
--scroll-btn: black;
--scroll-arrow: white;
/* 리뷰 */
--rvtitoe-ft: black;
--rvboreder-bottom: rgba(0, 0, 0, 0.3);
--rvborder: rgba(0, 0, 0, 0.3);
--rvInput-bg: white;
--rvInput-ft: black;
--rvCmt-bg: #f7f7f7;
--rvCmt-ft: black;
--rvInputFocus: #2c7be4;
/* 리뷰 */
--mdConfirm: #2c7be4;
--mdRvInnerText: rgba(0, 0, 0, 1);
}
:root.dark {
--header-bg: #000000;
--border-bt: 1px solid rgba(255, 255, 255, 0.522);
--header-ft: rgb(234, 234, 234);
--body-bg: rgba(0, 0, 0);
--body-ft: rgb(234, 234, 234);
--detail-ft-gray: rgb(199, 199, 199);
--border-btn: 1px solid rgb(177, 177, 177);
/* switch, scroll */
--btn-bg: rgb(53, 53, 53);
--btn-color: rgb(255, 255, 255);
--scroll-bg: white;
--scroll-ft: black;
--switch-btn: rgb(255, 255, 255);
--scroll-btn: white;
--scroll-arrow: black;
/* 리뷰 */
--rvtitoe-ft: white;
--rvboreder-bottom: rgba(237, 237, 237, 0.58);
--rvborder: rgba(237, 237, 237, 0.58);
--rvInput-bg: rgba(0, 0, 0, 0.507);
--rvInput-ft: white;
--rvCmt-bg: rgb(0, 0, 0);
--rvCmt-ft: white;
--rvInput-tc: white;
--rvbtn-color: white;
--rvfont-color: white;
--rvCmt-border: 1px solid rgba(255, 255, 255, 0.635);
--rvedit-color: rgb(129, 129, 129);
--rvrate-color: white;
--rvInputFocus: #2c7be4;
/* 리뷰 */
--mdConfirm: #2c7be4;
--mdRvInnerText: rgba(0, 0, 0, 1);
}
수정 후
css 에서 변수를 사용하려면 var(--mdConfirm) 을 사용하면 된다고 하는데, 난 이걸 처음 알았다...
css 에서도 변수를 쓸 수 있다니.. ( 변수 앞 -- 가 변수 작성하는 방식 )

제출까지 얼마 남지 않은 시간이였는데 빠르게 찾아내고, 빠르게 해결하였다.

